2D像素画
前言
本篇文章是为了记录学习2D像素画方面的技巧以及知识而写,希望有一天能做自己的2D像素独立游戏。
电子游戏史
在学习了解像素画之前,先了解下电子游戏史,有助于学习了解像素画游戏的由来,同时也可以加深对游戏发展史的了解。
电子游戏在1970年代开始以商业娱乐媒体的姿态出现,成为1970年代末日本、美国和欧洲一个重要娱乐工业的基础。
街机时代
关键词: 街机 & 70年代初发展 & 70年代末至90年代中期盛行
在街机上运行的游戏为街机游戏。街机游戏发端于70年代初而盛行于70年代末至90年代中期。90年代后期,虽然SNK的拳皇和合金弹头依然颇受欢迎,但整个产业已经开始衰退。进入21世纪后,街机迅速衰弱,日益远离大众的视线。
小时候90年代,街机很流行,从小就混迹街机室,不得不说有很深的感情。
这里放几张图留念:
小时候比较喜欢的几款街机游戏,拳皇97,三国战纪,恐龙快打,合金弹头等。



掌机时代
关键词: 掌机 & 任天堂 & 索尼 & 70年代初发展 & 80年代以后开始盛行
虽然掌机游戏发展史70年代初,但掌机游戏真正发光是任天堂的掌机系列。
任天堂掌机系列:
- GB(Game Body) — 第一代
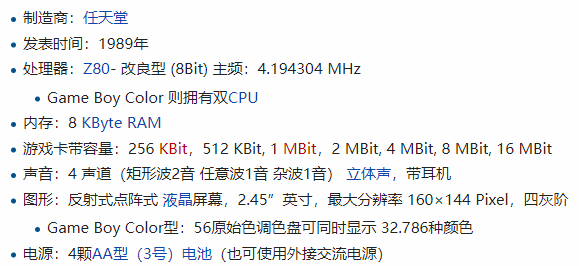
Game Boy(日语:ゲームボーイ,简称GB)是任天堂公司在1989年发售的第一代便携式掌上游戏机。
这里截取一段GB主机的技术参数信息:
不得不说以前掌机的内存,容量等都相当苛刻,8 KByte RAM放到今天真的是难以想象。
掌机小时候玩的并不算多,印象中还是用下面的掌机玩俄罗斯方块之类的:
- GBA(Game Boy Advance) — 第二代
2001年初,任天堂发布了Game Boy后续机型Game Boy Advance(GBA)。 - NDS(Nintendo Dual screen) — 第三代
2004年11月,任天堂DS系列掌机产品上市。NDS采用了上下两块的3英寸屏幕,其下屏幕的触控设计一举颠覆了过往游戏掌机的操控概念。
可以看出NDS在显示操作上针对GBA做出了很大改变:
- NDSL
- NDSi
- NDSiLL
- 3DS
任天堂于2011年2月26日发布的次世代掌机
这里再看看3DS的部分技术参数信息:
可以看出从Game Boy到3DS,经历了20年的发展,内存和容量都得到了大大的提高。 - 3DSLL
- Switch
Nintendo Switch近日首度亮相,集电视游戏主机与掌上游戏机“双机一体”
Switch不同于普通的掌机,还结合了游戏主机的功能。但当初了解到Switch令我眼前一亮的是他的游戏设计创意上(瓦楞纸游戏):
通过纸盒做出游戏所需的零部件,在这些纸板上会有一些反光部件,IR 摄像头就是通过计算这些反光,来触发相应的功能,从而实现游戏性。
这里就放一个链接,个人可以去感受下,创意真的很好:
Switch瓦楞纸游戏视频
索尼掌机系列;
- PSP(PlayStation Portable)
2003年5月13日,SCE在E3大展5月11日的例行新闻发布会上首次披露了携带游戏主机PSP,社长久多良木健将之称许为“21世纪 的WALKMAN” - PSP2
- PSP3
- PSV(Play Station Vita)
- PS4
家用机时代
关键词: 家用机 & 任天堂 &
- FC(Family Computer) — 第一代
大家熟悉的红白机指的就是这个,小时候在家玩的插卡的魂斗罗,超级玛丽就是在FC上玩的。
小时候家里有卖这个,直接拿回家里就可以玩了,真的是童年里很快乐的时光。
很多红白机经典游戏,现在都记忆犹新:


- SFC — 第二代
SFC是「FAMICOM」后任天堂推出的第2代家用机。 [1] 采用全新16位元架构,搭配强化的图形与音效处理功能,成功延续FC的霸业。SFC手柄最大的改进之处在于第一次加入了肩部按键L/R,并形成了ABXY四个按键的手柄布局、和satellaview。 - N64(Nintendo 64) — 第三代
N64手柄堪称游戏史上最重要的输入设备,它有3个堪称划时代的设计:类比摇杆,扳机按键,震动包。 N64上诞生了塞尔达传说:时之笛和超级马里奥64等超级大作。N64下一代产品为任天堂NGC。
塞尔达传说和超级玛丽相比也不逊色游戏大作,这里本人并没有玩过,但可以看下简单的游戏版本信息截图来感受下:
- NGC(Nintento GameCube) — 第四代
2001年9月4日,NGC在日本本土发售。 - Wii — 第五代
Wii是任天堂公司2006年11月19日推出的家用游戏机。是NGC的后续机种。Wii第一次将体感引入了电视游戏主机。
- WiiU
Wii U是任天堂继Wii之后所推出的家用游戏主机,是Wii的后继机种。于2011年6月7日首次公布
电脑时代
关键词: 60年代初诞生 & 斯蒂夫.拉塞尔 & 80,90年代开始盛行 & 21世纪鼎盛时期
电脑游戏(英语:PC games,或称computer games,全写personal computer games)是一个相对于主机游戏和街机游戏的概念,指在个人电脑上运行的游戏软件,是一种本身提供娱乐功能的电脑软件。
电脑游戏的出现与1960年代电子计算机出现在美国大学校园有密切的联系。当年的环境培养出了一群编程的高手。在1962年,一位叫斯蒂夫·拉塞尔的大学生在美国DEC公司生产的PDP-1型电子计算机上编制的电脑游戏就是在当时很有名的《宇宙战争》(Space War)。游戏业界人士一般认为,斯蒂夫·拉塞尔就是发明电脑游戏的人
小时候90年代初,电脑游戏已经开始盛行,只是当时处于硬件和技术等限制,还没有那么多3A大作游戏。小时候当初影响最深要数传奇,暗黑2,星际争霸和半条命了。
传奇算是当初非常火的MMORPG(大型多人在线角色扮演类游戏):
当时还在读小学,玩传奇玩的不亦乐乎,对于这种大型多人在线游戏以及打怪升级,杀人爆装备的设定,感觉很有意思。当时玩的最多的是法师,最喜欢去招宝宝(暗黑神殿的巨型多角虫)带去练级刷怪了。
暗黑2(暴雪出品)算是Isometric Projection(等角投影)用2D模拟3D显示典型的游戏:
暗黑2利用Isometric Projectection使用2D来制作2.5D的游戏,看起来特别舒服,同时里面的装备系统,难度模式,剧情以及各种职业特点都很有特点,让人即使是网吧局域网都玩的不亦乐乎。
星际争霸(暴雪出品)算是典型的RTS(Real Time Strategy即时战略类)游戏:
半条命(Valve公司出品)算是典型的FPS(First Person Shooting第一人称射击)游戏:
电脑游戏虽然受到手机游戏的冲击,但目前看来电脑游戏依然还是主流。(2018/06/02)
手机时代
关键词: 21世纪 & 智能机普及
21世纪,伴随着智能机的普及,手机已经是人们生活中必不可少的工具了。为移动端游戏的开发和繁荣奠定了基础。
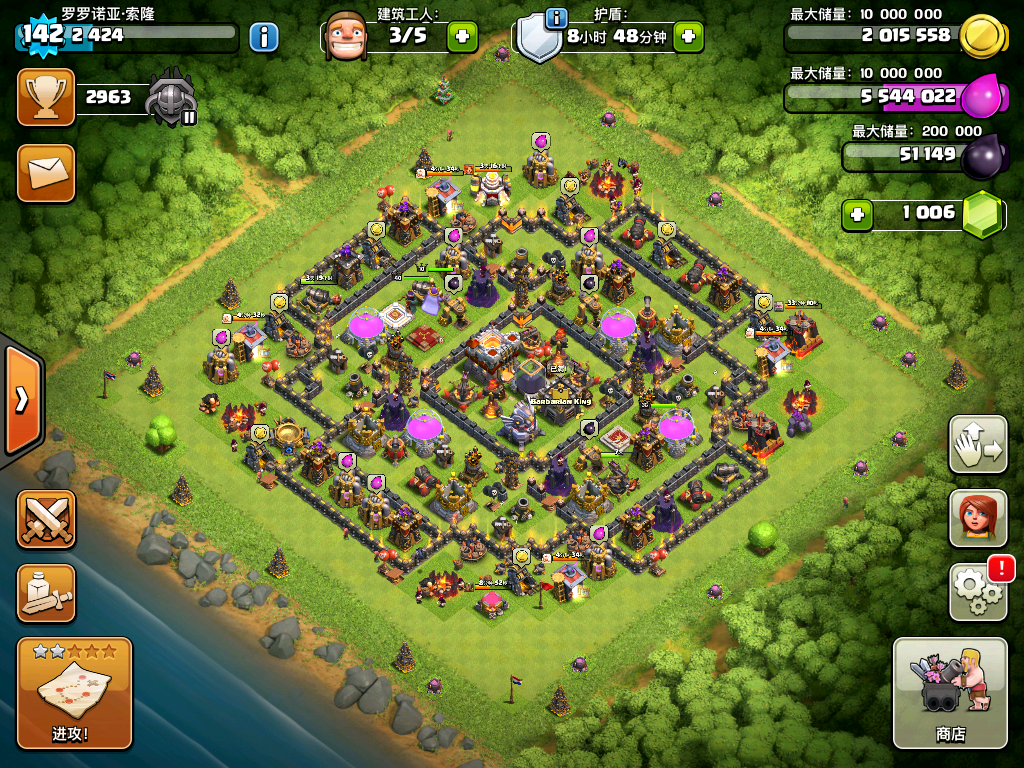
这里就说太多了,这里主要想提下,移动游戏里自己最喜欢的游戏COC(部落冲突),由芬兰Supercell公司开发(后来被腾讯斥资86亿美元收购了)。这一款游戏让我被移动游戏开发深深吸引,原来移动游戏可以做到如此的好玩,也激发了我做独立移动游戏的思想。
这里不厌其烦的再次放张自己玩COC以前的截图作为纪念:
虽然现在(2018/06/02)移动游戏已经不再像几年前,百花齐放,已经趋于稳定,基本剩下的都是大厂或者有实力的公司。但独立游戏的梦想让我并不想放弃做移动游戏,因此走上了Unity的移动游戏开发之路。
像素画
还是按What,Why,How的顺序来学习理解像素画。
什么是像素画?(What)
像素画是一种以“像素”(Pixel)为基本单位来制作的电脑绘图表现形式。
这里让我们了解两个概念,位图和向量图。
位图(Bitmap),又称栅格图(英语:Raster graphics)或点阵图,是使用像素阵列(Pixel-array/Dot-matrix点阵)来表示的图像。
矢量图形是计算机图形学中用点、直线或者多边形等基于数学方程的几何图元表示图像。矢量图形与使用像素表示图像的位图不同。
我个人简单的理解就是位图是存储的原始像素信息,矢量图存的是图形描述信息然后通过计算机栅格化显示出来。两则很重要的一个区别就是前者放大缩小会失真,后者因为是根据图形描述信息动态栅格化计算显示放大缩小出来的不会失真。
题外话:
个人在做独立游戏的时,美术是个很大的问题,同时游戏开发出来后要想跟大厂的游戏去比画质比游戏性基本是不太可能的,而像素画是一个门槛相对低,对于像素风格复古风格的游戏始终有着自己的一小部分受众,所以像素画是独立游戏的一个不错选择。以前在独立游戏大电影里,了解到了独立游戏FEZ(像素风)一个人花费了大量的时间完成且取得了很大成功的游戏,既有感动,又感受到独立游戏开发之路辛酸。
这里贴一张图以示敬意:![]()
如何学好像素画?(How)
这是一个比较大的问题,这里暂时只提及个人认为从入门到精通需要经历的步骤:
- 找到讲解介绍像素画的网站(找到入门点)
- 明确自己想学习的方向(想做什么样的像素画,需要学习那些知识)
- 欲善其事,必先利其器(找到合适的工具)
- 花费时间去学习了解像素画里的知识和技巧(熟能生巧)
- 实战运用
像素画知识
像素画分类
下面的像素画分类信息来源:
二维平面像素介绍
- 黑白画风

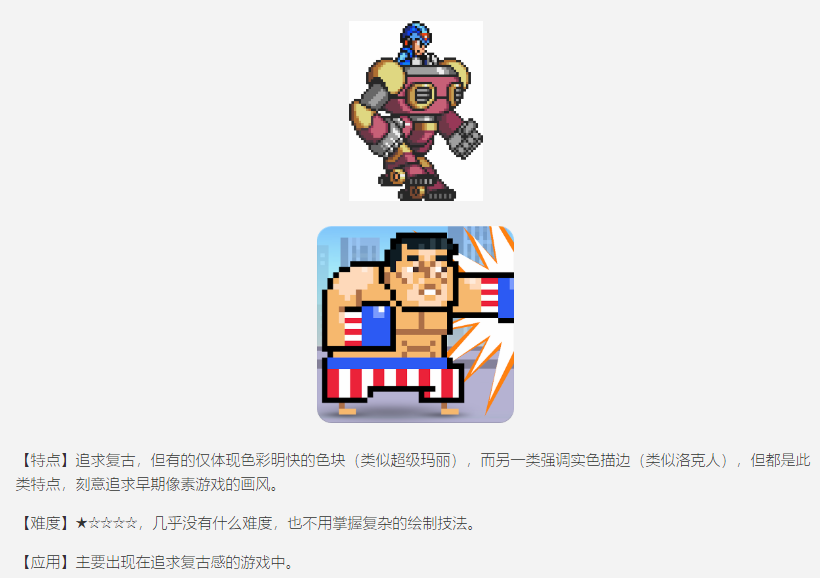
- 复古画风

- 等距视角画风

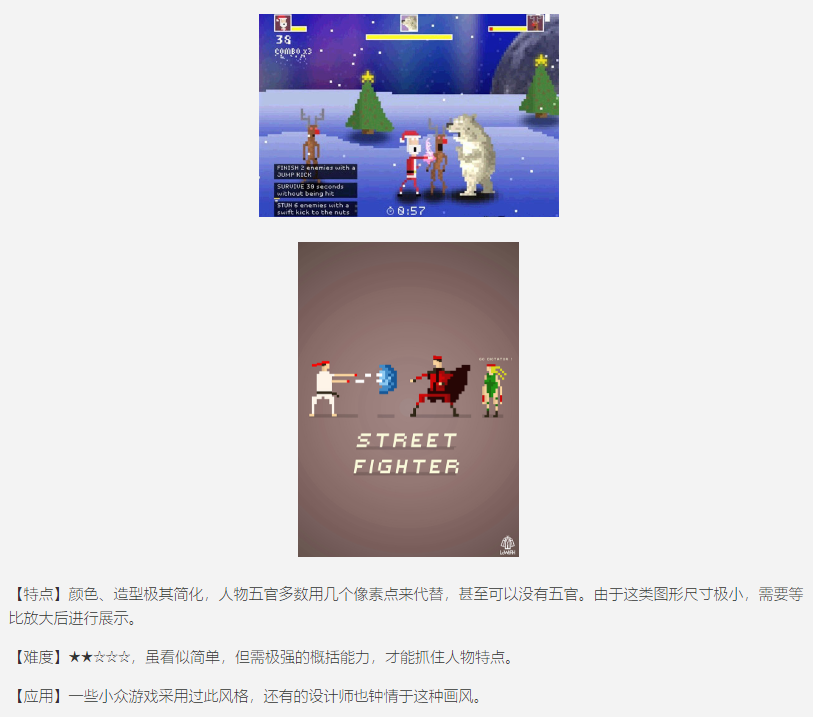
- 极简画风

- 计繁画风

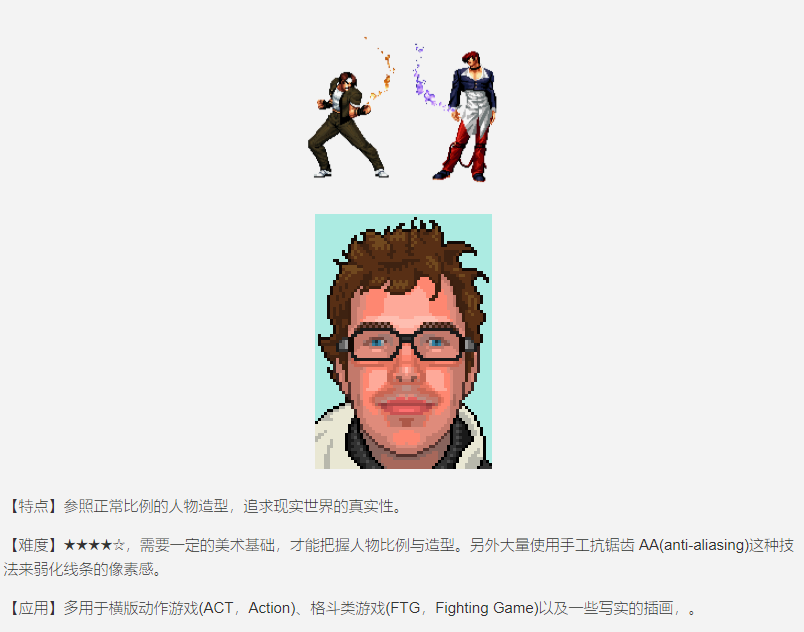
- 写实画风

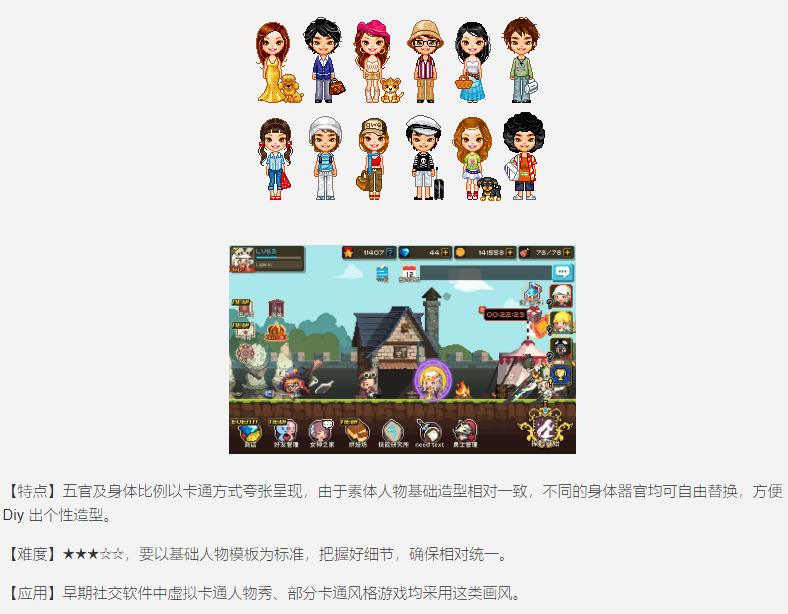
- Q萌画风

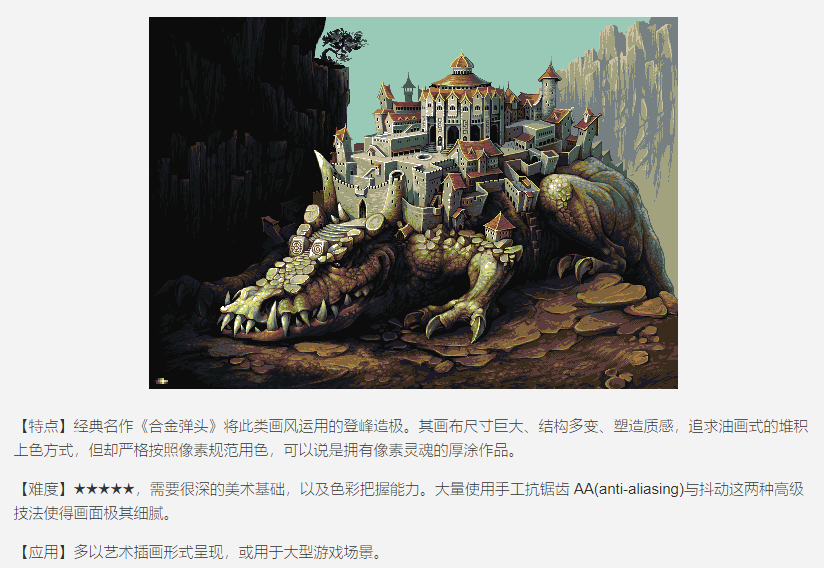
- 油画式画风

- 光影渲染画风

从上面别人的总结讲解来看,考虑到个人美术功底比较差,复古画风是一个入门学习的不错选择。
像素画技巧
绘制方法
下面的绘制方法信息来源:
二维平面像素介绍
- 绘制线稿法

- 色块构图法

- 缩图修改法

从上面别人的总结分享来看,初学入门选择绘制线稿法来练习像素画比较全面的学习像素画的各方面技巧。
像素画工具
欲善其事,必先利其器。
PC端:
- PhotoShop
相对来说属于功能很强大,但不适合非专业美术人员用于学习像素画,对于像素画比如Animation,Tile等方面支持都并不友好。 - Aseprite(Open Source这一点比较吃惊,付费版$14.99,免费版需要自己编译)
Aseprite Github Link - Pyxel Edit(付费 $9.00)
参考了网上的观点和对应官方网站的教学视频。个人觉得Asesprite能满足我做像素画以及像素动画的需求,同时官方网站做的比较完善,资料相对完整些,最终决定Asesprite作为像素画入门工具。
移动端:
Android:
8bit Painter
IOS:
8bit Painter
Note:
因为是移动端版本,只适合画一些简单的像素画(工具丰富层度和操作形式限制了),专业的还是需要在PC端操作(Aseprite软件)。
Aseprite学习
本人直接购买的付费版,先来张软件截图:
快捷键
通过Edit -> Keyboard Shotcuts修改自定义快捷键
Tab — Layer & Frame面板快捷键
可以设置前景色和背景色,左键是前景色,右键是背景色
View -> Symetriy Options可以自动对称绘制
工具
这里的工具很多跟PS里很像,这里就不一一讲解了。详细参考教程学习:Aseprite Tutorial
Tips
What is the best size to draw pixel art?
根据需要绘制的像素画各部位表现所需的大小来决定最终的画布大小。
Common mistakes in Pixel Art:
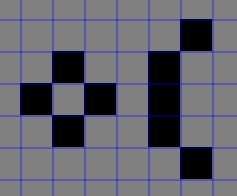
- Doubles

纠正方法:- 启用Pixel-Perfect or 手动Pixel-Perfect

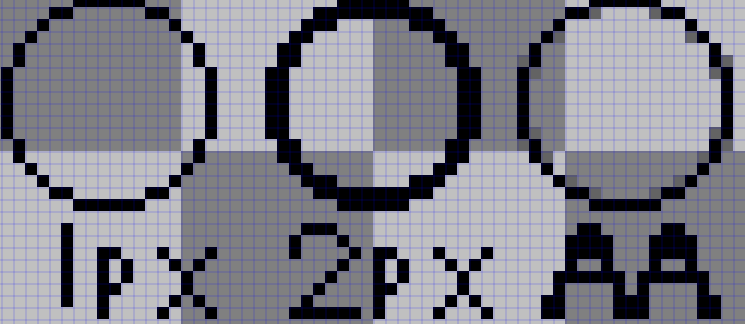
- 2px
- AA

- 启用Pixel-Perfect or 手动Pixel-Perfect
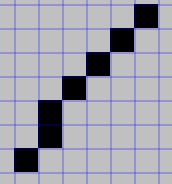
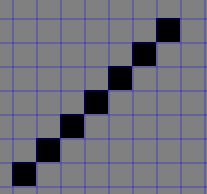
- Jaggies(锯齿)

纠正方法:- 连续的图像像素连续数量增加减少要有规律(比如:43211234)
- 连续的图像像素连续数量有限取小数量的(比如:43211235)

- Outline
确认哪些部分是需要突出的,哪些是不需要突出的。
突出部分可以多加一点像素outline来凸显,不需要突出的部分紧贴着outline即可。
像素画实战学习
前面的一部分学习是参考一下学习网站:
Mort的系列视频
接下来主要根据下面这个网站,一步一步的学习绘制像素画:
教你画像素画
像素素材网站:
像素艺术
pixeljoint
工具:
Asperite
自定义快捷键
画像素画,快捷键很重要,因为我们需要不断在各种画笔,橡皮檫,取色工具等之间不断的切换。
Edit -> Keyboard Shortcuts自定义快捷键
以下几个是比较常见的,为了方便我把默认的Ctrl + Alt形式改成了Shift + Alt的形式。
- Shift + Alt + B — 画笔
- Shift + Alt + E — 橡皮檫
- Shift + Alt + C(默认是I,按键隔太远了我改成了C) — 吸取颜色
- Shift + Alt + G — 填充整色
- Shift + Alt + M — 矩形选中区
- Shift + Alt + U — 矩形框选区
- Shift + Alt + Z — Undo
- Shift + Alt + Y — Redo
- Space + 左键 — 移动画布
- 滚动鼠标 — 放大缩小
更多的快捷键根据自己的需求修改,这里就不一一列出了
AA(Anti-Aliasing)
AA(Anti-Aliasing)即抗锯齿。
前面简单的提过如何去通过手动添加绘制完成AA,但为什么像素画需要AA了?
像素画不支持半透明,因此抗锯齿的工作只能有画家手工完成。
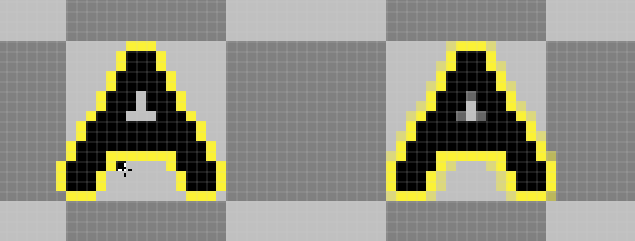
下面通过对比大写的字母A,一个没有AA一个有AA来对比看下效果:
可以看到没有添加AA的因为没有半透明的过度,边缘斜线过度区域很明显很生硬,添加AA后边的柔和不再那么生硬。
AA不仅在于手工的添加上,好的AA颜色选择也是关键所在。
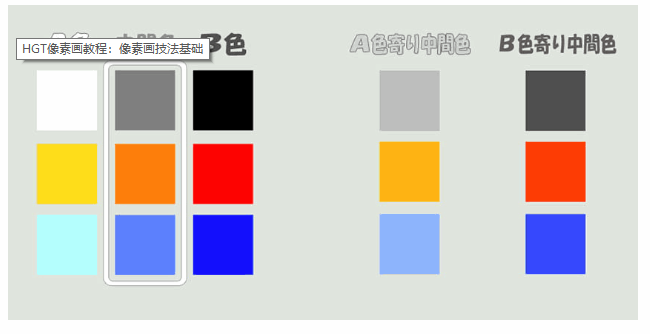
AA颜色的选择记住下面几条准则:
- 确定添加AA的地方两侧的颜色信息
- 中间色选取两侧颜色信息中间的部分

Note:
- 中间色不能过多,太多的话像素画会模糊。
- 在AA手工抗锯齿的时候,应当尽量避免平行像素(这里的平行像素是指AA自身像素平行)。平行像素会强化锯齿感,缺乏视觉美感。
实战绘画步骤
- 想好要画什么(最好能找到图片模板对照着)
- 决定像素画画布大小(初期学习绘制最好控制在32X32大小以内)
- 选择好颜色(考虑好冷色暖色颜色选择以及中间过度的AA颜色),设置好调色板(palette)
- 利用基础线条勾勒出基本轮廓(像素画像素是有限的,讲求的是神似而非写实,所以只要勾勒出基本轮廓即可,化繁为简)
- 填充颜色
- AA绘制
- 勾勒高亮和暗部区域
实战画动物
结合上面几个步骤,接下来实战绘制一次:
- 想好要画什么
这一步,考虑到初期学习,这里决定画参考文章尝试绘制动物
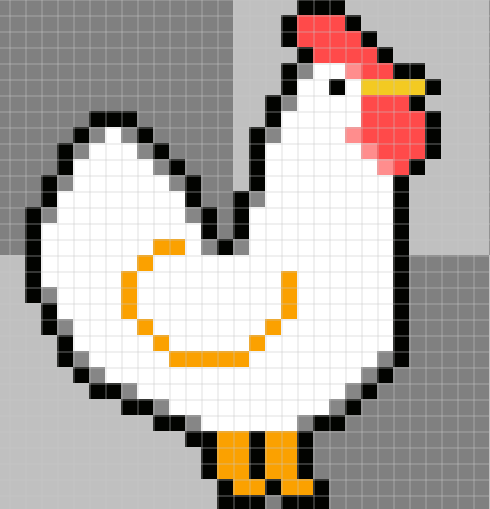
像素画初级教程:鸡的画法
原图:
- 决定好像素画布大小
这里考虑初学像素画,决定按32X32的大小来绘制 - 决定好颜色选择
这一步因为有原图,直接吸取原图几个主要颜色作为调色板颜色即可,然后把AA中间色等准备好即可:
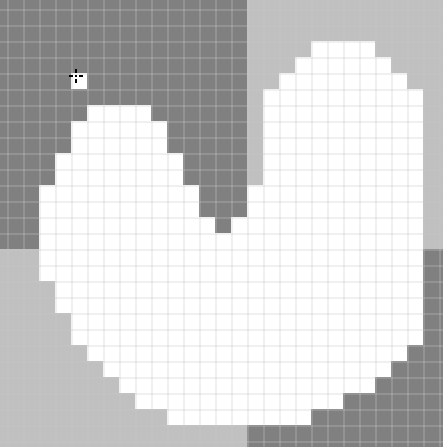
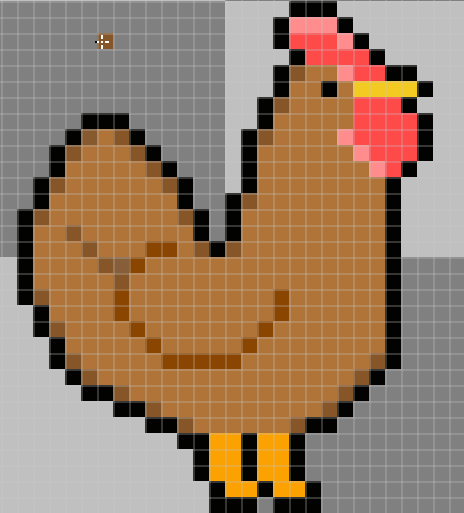
- 勾勒基础轮廓

- 填充基本色

- 手动AA

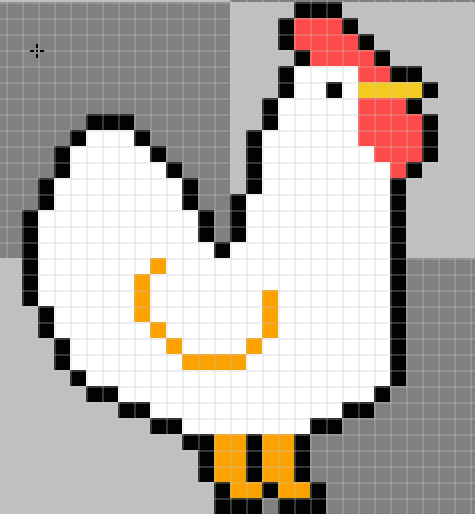
- 勾勒高亮和暗部区域

调色板设计与管理
参考学习文章:
像素画高级教程:像素画调色板指南
像素画高级教程:像素画调色板设计和管理
像素画颜色基础基本配色方法介绍
初学像素画,要想画出的效果好看,除了画的好,好的颜色选择也很关键。
这一节主要学习像素画调色板的准备和颜色相关知识,为画好的像素画打好基础。
色相 & 饱和度 & 亮度(HSB)
平时我接触关于颜色的概念,更多是RGB三原色的概念(R - 红色 G - 绿色 B - 蓝色)。
接下来让我们学习理解下HSB颜色模式:
H(Hue)色相 — 实际颜色(0 - 360)
S(Saturation)饱和度 - 颜色的强度或纯度(0 - 100%)
B(Brightness)亮度 - 混合颜色的黑色或白色的量(0 - 100%)
这里HSB和之前的RGB是完全不一样的概念,颜色的组成不在是三个颜色的混合结果,而是通过定义色相,饱和度,亮度来决定最终的颜色。
色相可以理解成我们选择的基准颜色,这个基准颜色可以是RGB任何一种组合结果,比如我们选取纯红(RGB - 255,0,0)作为基准色。
可以看到虽然我们选取了红色作为基准色,但最终的颜色还是纯黑的,这是因为我们设置的B亮度是0导致的。
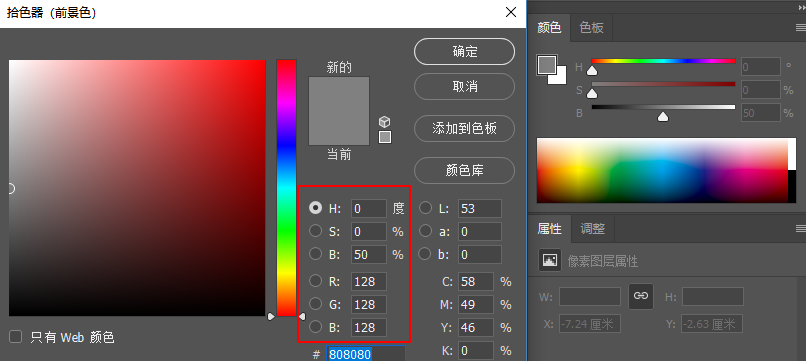
亮度决定了黑白的颜色量,这里可以理解成白色颜色的占比比重((255,255,255) X 0-1(亮度)),从而影响最终颜色的颜色占比,比如我们设置B亮度50%:
可以看到,我们的色相颜色红色(255,0,0)因为B亮度50%的设置,变成了RBG颜色信息是128,128,128,这真是因为50%的亮度决定了整体颜色的颜色基础值。
看到这里,读者可能会和我有一个相同的疑问,既然亮度决定了颜色值,那么我们设置色相又有什么作用了?
H色相是配合S饱和度来起作用的,亮度决定了基调颜色信息,色相和饱和度决定了我们非色相颜色信息的占比。
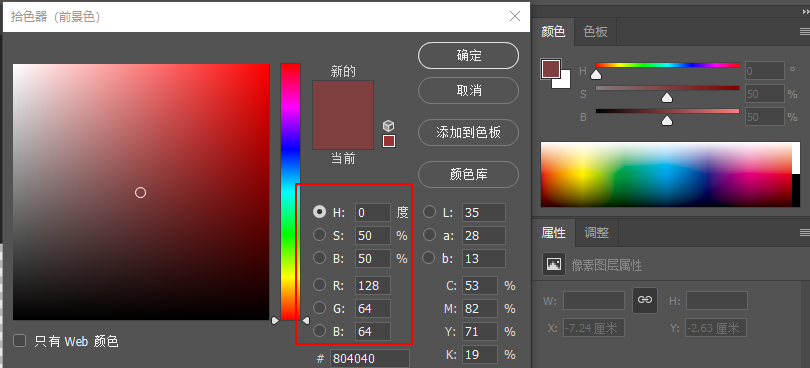
色相只是决定了我们的基准色,但这个颜色的饱和度是多少了,会决定RGB里我们的非色相颜色的占比。比如此时我们把S饱和度信息设置成50%,我们会看到如下结果:
颜色(128,128,128)因为饱和度50%的设置使得非色相颜色的占比降低了一半,也就是颜色(128,64,64)。
因此我们最终得到的颜色信息是128,64,64。
总结:
- B亮度决定了基础颜色信息。
- H色相决定了主色颜色信息。
- S饱和度决定了非主色颜色信息的占比。
- 三者共同影响颜色的计算得出最终颜色。
Note:
- 色相的值范围0-360可以理解成颜色圆盘信息从纯红开始绕360度
- 饱和度是从外往内递减

- 亮度第二章图下面的横条

颜色选择
颜色有区分冷色和暖色之分:
- 冷色
冷色给人冰冷的感觉。
蓝绿、蓝青、蓝、蓝紫 - 暖色
暖色给人愉悦和温暖的感觉。
红紫、红、橘、黄橘、黄。 - 中性色
紫、绿、黑、白、灰。

颜色选择建议:
- 在一件作品上创建阴影时,最好使用偏冷的颜色。对于最亮的区域,包含更多暖色调显然会更好。
- 选色时要考虑角色个性,场景属性,场景光照颜色等。
- 新手同一个物品绘制颜色选择不要太多(初期建议控制在10个及以内,最多最好控制在32个以内,颜色越多在颜色选择和管理上花费的时间也就越多)。
- 选好两个基础色(亮度色和暗部色,然后通过添加两个颜色之间的过渡色完成调色板基础色准备)
- 过渡色除了亮度和饱和度上的变化,最好还有色相上的变化,相邻颜色过度会比较自然。
- 颜色饱和度不要过高,高了眼睛看久了会累。
自制调色板
有了前面的颜色概念和选色意见,接下来我们去制作一个用于真正绘制像素画的调色板,实战演练。
- 定两个基准颜色(红色和蓝色)
- 亮度偏黄色(暖色),暗部偏青色(冷色)
- 分析光照(假设光照是白色光)
开始制作我们的调色板:
可以看到主色红色和蓝色有饱和度和明暗度以及色相上的颜色变化。
明暗知识
参考文章:
画明暗和配色Tips
笨办法学像素画:像素画明暗画法指南
上明暗的时候要兼顾色调变化。最简单的规则就是,亮部的颜色偏暖,暗部的颜色偏冷。
文章里明暗画法提到下面3点基础:
1、有光源(发出光的东西叫光源)才有明暗,影子位置与光源相反;
2、光是一种粒子,会被物体吸收和反射;
3、光直射的区域是高光;阴影里面稍亮的区域是反光;
接下来结合文章里绘制立方体来学习绘制明暗。
步骤一:
准备调色板
- 以土黄色单色为主
- 明暗上的变化以饱和度和亮度变化为主(单纯绘制明暗,暂时不考虑色相变化)

步骤二:
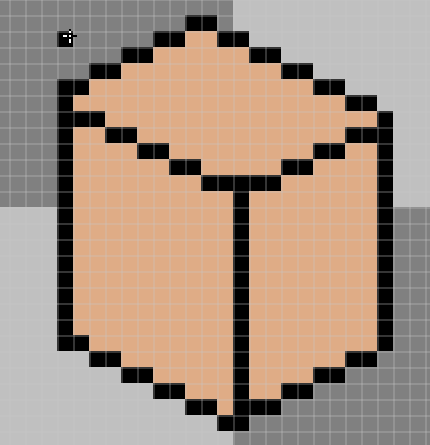
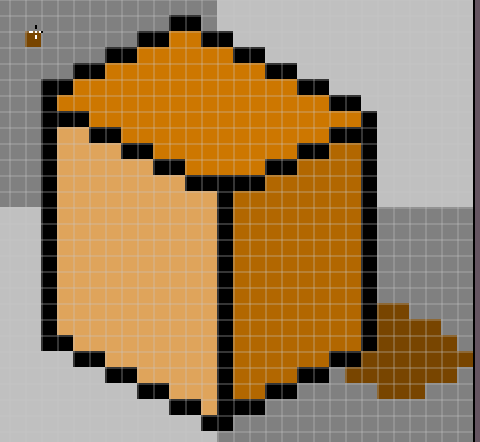
绘制基础形状外观
步骤三:
确定光源位置(假设光源在左侧),会出暗部和亮部以及影子
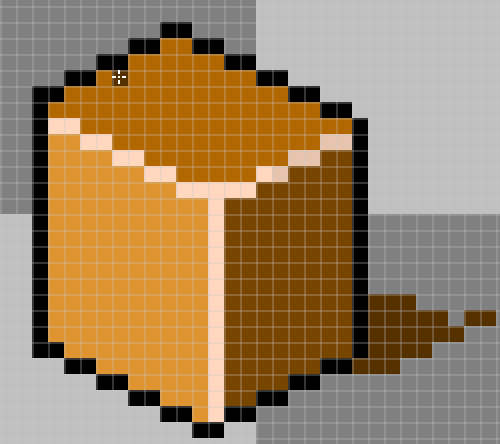
步骤四:
调整颜色以及细节明暗。
Reference
Conception Part
Background knowledge Part
电子游戏史
RPGMaker官方像素画教程
二维平面像素介绍
街机
Game Boy
Game Boy Advanced
SFC
N64
NGC
Wii
WiiU
Play Station Portable
PS4
电脑游戏
Pixel Art Part
什么是像素画
教你画像素画
Mort的系列视频
像素艺术
pixeljoint
Pixel Art Tutorial
像素画高级教程:像素画调色板指南
像素画高级教程:像素画调色板设计和管理
像素画颜色基础基本配色方法介绍
画明暗和配色Tips