博客搭建
Introduction
基于Hexo搭建的博客用了很多年,最近因为一些原因更新了NodeJs相关导致搭建好的Hexo博客无法正常使用,本章节再次记录从零搭建Hexo在Github上的博客流程,分享和记录Hexo的博客搭建流程。
Hexo
Hexo是快速、簡單且強大的網誌框架 · 超級快速. Node.js 帶給您超級快的檔案產生速度,上百個檔案只需幾秒就能建立完成。
所以Hexo是我们生成博客网页相关的关键之一。
Github Pages
GitHub Pages 是一项静态站点托管服务,它直接从 GitHub 上获取 HTML、CSS 和 JavaScript 文件,通过构建过程运行文件,然后发布网站
可以理解GitHub支持我们不熟静态网页的一个功能,所以Github Pages这是我们上传Github搭建博客的关键之一。
博客搭建
了解了核心的Hexo和Github Pages概念和原理,接下来让我们开始搭建属于我们自己的博客。
安装Node.js
本人已经安装好了,直接去下载安装Node.js即可
安装Hexo
打开命令行,输入npm install hexo-cli -g,不识别npm的先去处理npm环境
使用Hexo初始化博客
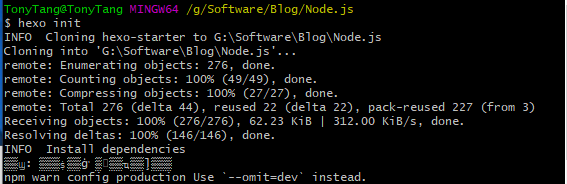
打开空目录,然后打开命令行,输入命令:hexo init blog
生成新博客
Hexo初始化博客所在目录打开命令行,输入hexo new TestBlog,会看到我们成功生成了一片新博客
生成博客静态网页
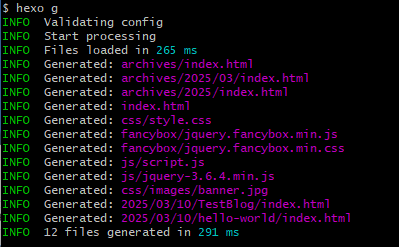
Hexo初始化博客所在目录打开命令行,输入hexo g,会看到public目录生成了静态网页相关文件
在Github上创建***.github.io的仓库(使用Github Pages服务)
详情参考Github Pages
配置Hexo博客发布到Github的***.github.io仓库
打开Hexo初始化博客所在目录的_config.yml文件,将发布相关配置修改成如下:
1
2
3
4
5
6# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: 这里填上面Github生成的博客仓库.github.io
branch: master发布博客到***.github.io仓库
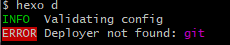
Hexo初始化博客所在目录打开命令行,输入hexo d,会发现提示不是被的Deployer not found:git
这里我们需要安装git相关的hexo部署插件
注意repo填写的仓库地址要SSH而非HTTPS的地址
安装Hexo git部署插件
Hexo初始化博客所在目录打开命令行,输入npm install hexo-deployer-git –save
让后再次输入hexo d我们就会看到部署提示我们输入Github的密码
输入完成后回车即可完成博客上传部署。
默认Hexo的博客主题很简陋,这里我们需要去下一个喜欢的主题
这里我下载了一个叫jacman的主题:
下载完成后,我们需要在_config.yml文件里配置theme使用刚下的主题
1
2
3
4# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: jacman下载的主题文件放在themes文件夹下
如果想本地测试查看博客效果
Hexo初始化博客所在目录打开命令行,输入hexo server,然后在网页输入localhost:4000即可查看本地效果
关于博客的一些名字修改,自己打开_config.yml修改对应地方即可
配置说明详细参考:configuration
Note:
- 关于Git的配置上述略过了
- 博客编写的图片路径要放在当前使用主题下的source目录